
Introduction
Welcome to our straightforward guide on integrating the NEEbytes chatbot into your website!
This powerful tool allows you to engage with your visitors directly, answering their inquiries instantly and possibly converting them into customers right on the spot.
Whether you're just starting out or you're an established blogger or business owner, this guide will make the setup process as smooth as possible.
Step 1: Access Your Website’s Backend
To get started, you need to access the backend of your website where you can make changes.
This is typically found in your web hosting account.
What is a Web Hosting Provider?
A web hosting provider is a platform that hosts your website files, making them accessible on the internet. Common examples include WordPress, Amazon AWS, Wix, Shopify, and GoDaddy, among other services that allow you to modify your site's code.
How to Log In:
Visit your hosting provider’s website.
Enter your username and password.
Navigate to the “File Manager” or “Website Control Panel” to manage your site's files.
Step 2: Understand Your Website’s Structure
Familiarize yourself with the basic HTML structure of your website.
Here’s a typical example:

Step 3: Adding the Chatbot Script
For platforms like Wix, Shopify, or GoDaddy which might not allow direct HTML editing, you'll typically use their built-in tools to add the chatbot:
For Direct HTML Access:
Go to your website’s file manager.
Open the HTML file you want to edit, often index.html.
Scroll to the bottom of this file.
Paste the script provided inside the NEEbytes business dashboard, just before the last </body> tag:
Copy the script from your NEEbytes web app dashboard as highlighted below:

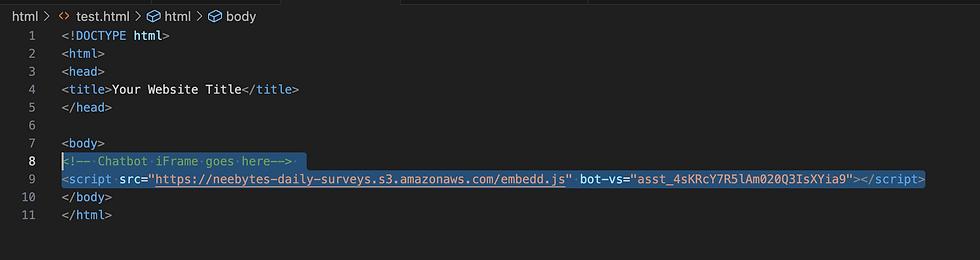
Add the script into your HTML file as the example below:

For Platforms like Wix, Shopify, or GoDaddy:
Navigate to the website builder or editor.
Look for a section to add or manage scripts, often under 'Settings' or 'Advanced'.
Follow the platform's instructions to embed the script.
Visual Guide: Step-by-step arrows showing how to add a script to your Wix website.





Image: Guide on where to add NEEbytes chatbot script inside your Wix website.
Step 4: Save and Publish
After adding the chatbot script:
Save the changes to your website.
If necessary, use the publish button provided by your hosting service or platform to update your site.
Step 5: Test the Chatbot
Visit your site to see the chatbot in action. A chatbot icon should appear.
Test the chat functionality to ensure it’s operating correctly.
Step 6: Managing Interactions
Log into the NEEbytes dashboard to manage chat interactions. Here you can view queries, respond to chats, or step into live conversations.

Congratulations!
You’ve successfully added the NEEbytes chatbot to your website. This feature will enhance user engagement and has the potential to significantly boost your interaction with visitors.
If you encounter any difficulties or if you're unsure how to proceed at any point, click the button below to schedule a live chat with one of our support specialists.


Kommentare