Apprenez à ajouter le chatbot NEEbytes à votre site Web
- Nelson Tizeo
- 27 mai 2024
- 3 min de lecture

Introduction
Bienvenue dans notre guide simple sur l'intégration du chatbot NEEbytes dans votre site Web !
Cet outil puissant vous permet d'interagir directement avec vos visiteurs, de répondre instantanément à leurs demandes et éventuellement de les convertir en clients directement sur place.
Que vous débutiez ou que vous soyez un blogueur ou un propriétaire d'entreprise établi, ce guide rendra le processus de configuration aussi fluide que possible.
Étape 1 : Accédez au backend de votre site Web
Pour commencer, vous devez accéder au backend de votre site Web où vous pouvez apporter des modifications.
Cela se trouve généralement dans votre compte d’hébergement Web.
Qu'est-ce qu'un fournisseur d'hébergement Web ?
Un fournisseur d’hébergement Web est une plateforme qui héberge les fichiers de votre site Web, les rendant ainsi accessibles sur Internet. Les exemples courants incluent WordPress, Amazon AWS, Wix, Shopify et GoDaddy, entre autres services qui vous permettent de modifier le code de votre site.
Comment s'identifier:
Visitez le site Web de votre fournisseur d'hébergement.
Entrez votre nom d'utilisateur et votre mot de passe.
Accédez au « Gestionnaire de fichiers » ou au « Panneau de configuration du site Web » pour gérer les fichiers de votre site.
Étape 2 : Comprenez la structure de votre site Web
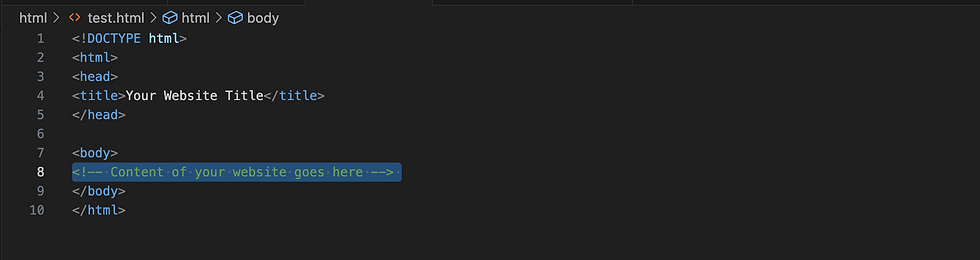
Familiarisez-vous avec la structure HTML de base de votre site Web.
Voici un exemple typique :

Étape 3 : Ajout du script Chatbot
Pour les plateformes telles que Wix, Shopify ou GoDaddy qui ne permettent pas l'édition HTML directe, vous utiliserez généralement leurs outils intégrés pour ajouter le chatbot :
Pour un accès HTML direct :
Accédez au gestionnaire de fichiers de votre site Web.
Ouvrez le fichier HTML que vous souhaitez modifier, souvent index.html .
Faites défiler vers le bas de ce fichier.
Collez le script fourni dans le tableau de bord professionnel NEEbytes, juste avant le dernier étiqueter:
Copiez le script depuis le tableau de bord de votre application Web NEEbytes comme indiqué ci-dessous :

Ajoutez le script dans votre fichier HTML comme dans l'exemple ci-dessous :

Pour les plateformes comme Wix, Shopify ou GoDaddy :
Accédez au créateur ou à l'éditeur de site Web.
Recherchez une section pour ajouter ou gérer des scripts, souvent sous « Paramètres » ou « Avancés ».
Suivez les instructions de la plateforme pour intégrer le script.
Guide visuel : flèches étape par étape montrant comment ajouter un script à votre site Web Wix.





Image : Guide pour savoir où ajouter le script de chatbot NEEbytes dans votre site Web Wix.
Étape 4 : Enregistrer et publier
Après avoir ajouté le script du chatbot :
Enregistrez les modifications sur votre site Web.
Si nécessaire, utilisez le bouton de publication fourni par votre service d'hébergement ou votre plateforme pour mettre à jour votre site.
Étape 5 : Testez le Chatbot
Visitez votre site pour voir le chatbot en action. Une icône de chatbot devrait apparaître.
Testez la fonctionnalité de chat pour vous assurer qu’elle fonctionne correctement.
Étape 6 : Gérer les interactions
Connectez-vous au tableau de bord NEEbytes pour gérer les interactions de chat. Ici, vous pouvez afficher les requêtes, répondre aux discussions ou participer à des conversations en direct.

Toutes nos félicitations!
Vous avez ajouté avec succès le chatbot NEEbytes à votre site Web. Cette fonctionnalité améliorera l'engagement des utilisateurs et a le potentiel d'améliorer considérablement votre interaction avec les visiteurs.
Si vous rencontrez des difficultés ou si vous ne savez pas comment procéder, cliquez sur le bouton ci-dessous pour planifier une discussion en direct avec l'un de nos spécialistes de l'assistance.




Comments